
Machine Learning inside Google Tag Manager
Machine learning has disrupted many sectors in our life including marketing. Marketers are now able to analyze large amounts of data and provide understandable analysis or results that can use to their advantage. There are many ML libraries and APIs that you can start using today to enhance your digital analytics and marketing results.
Machine Learning APIs make it easy to develop predictive applications, they offer powerful pre-trained machine learning models through REST services that we can leverage in our marketing. Today, I will be covering a classification ML API called Namsor.
Namsor API classifies personal names accurately by gender, country of origin, or ethnicity. Predicting gender and ethnicity has many use cases in marketing like audience targeting, lead qualification, and more. In this demo, I will use Google tag manager to get the “Full Name” from the “Contact Us” form on my blog and predict the gender of the users who contacted me for email personalization and better communication.

1- Capture Full Name from the Form in GTM
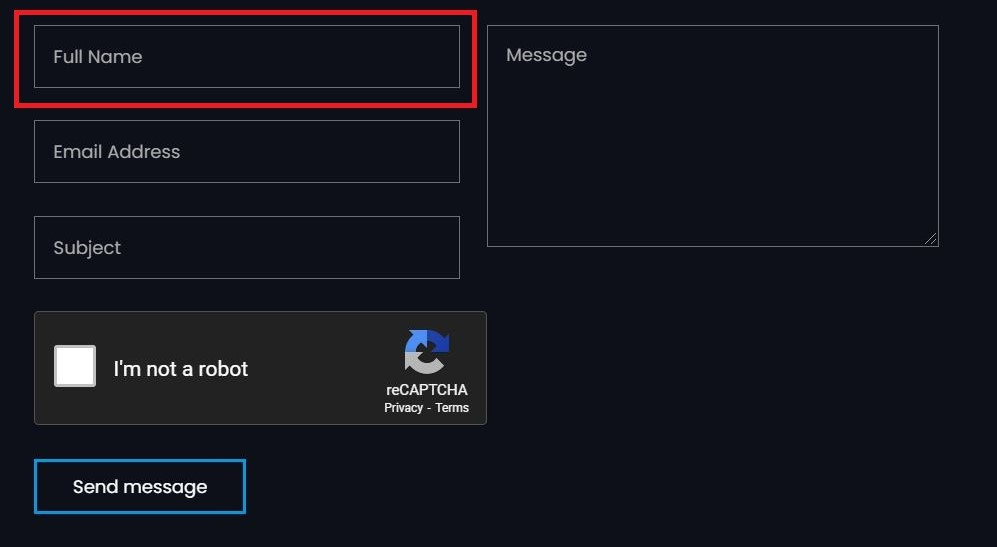
The first thing we will need to do is to capture the name from the form as a variable in GTM. However, I am not going to cover the steps to do that in this article not to drift away from the main topic. Ultimately, you should have a variable that captures the name of the user upon form submission.

2- Call the Namsor API
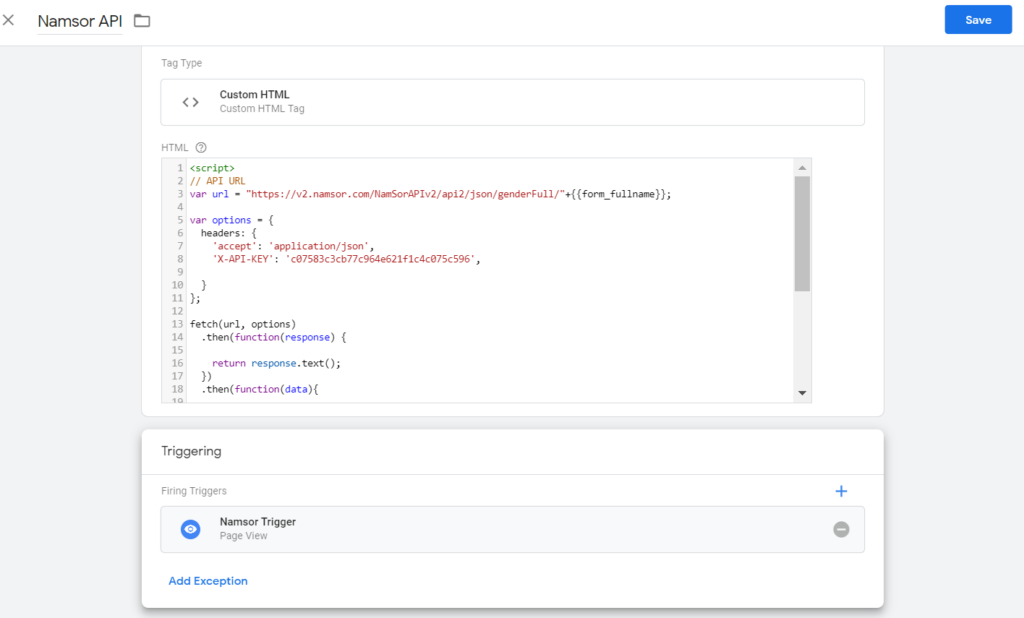
The next thing to do is to call the Namsor API and pass the full name we want to predict the gender for. To do so, create a Custom HTML tag in Google Tag Manager and paste the code below. Make sure to replace the API key with your Namsor API key, you should get a key when you sign up.
You can keep the {{form_fullname}} if you have the same variable name in GTM. Otherwise, you will need to change it with the relevant variable.
<script>
// API URL
var url = "https://v2.namsor.com/NamSorAPIv2/api2/json/genderFull/"+{{form_fullname}};
var options = {
headers: {
'accept': 'application/json',
'X-API-KEY': 'REPLACE WITH YOU API KEY',
}
};
fetch(url, options)
.then(function(response) {
return response.text();
})
.then(function(data){
// assign variables
var data_obj = JSON.parse(data);
var likelyGender = data_obj['likelyGender'];
// push to data layers
var datalayer = window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event':'namesor',
'likelyGender':likelyGender,
});
})
</script>
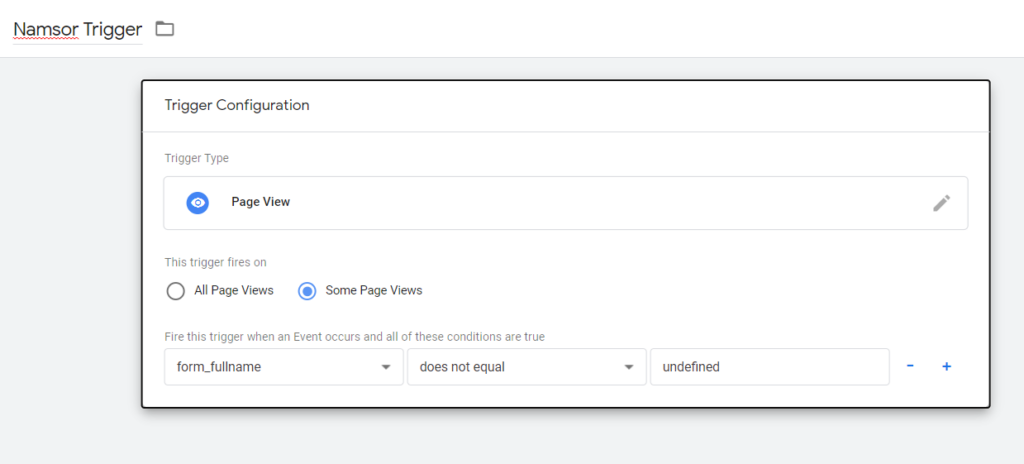
Create a new trigger to fire the Namsor tag when the {{form_fullname}} isn’t undefined.

Your tag should look something like this at the end.

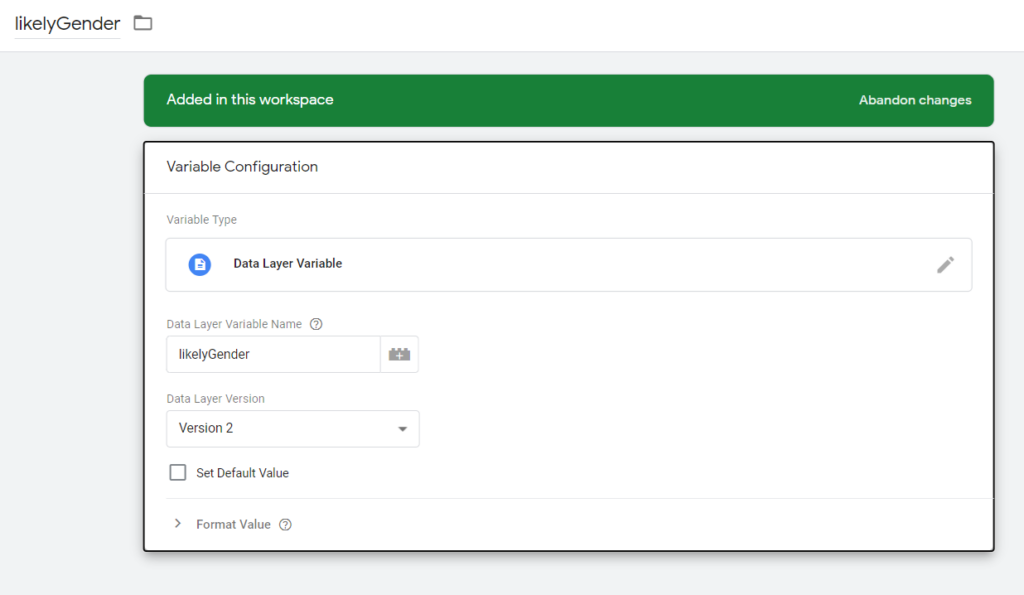
Create a new Datalayer variable called “likelyGender”, this should return the predicted gender by the Namsor API.

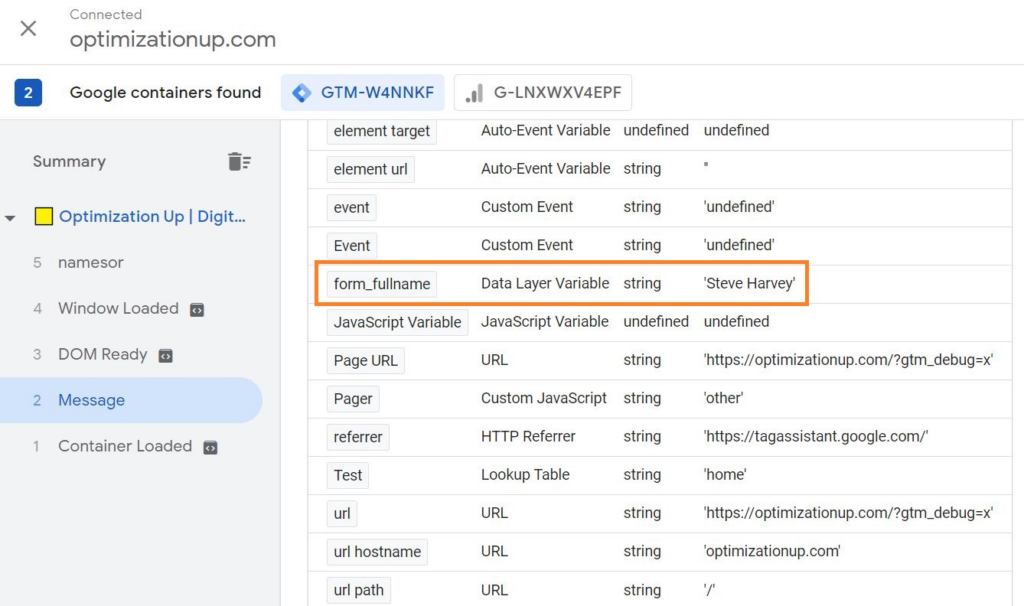
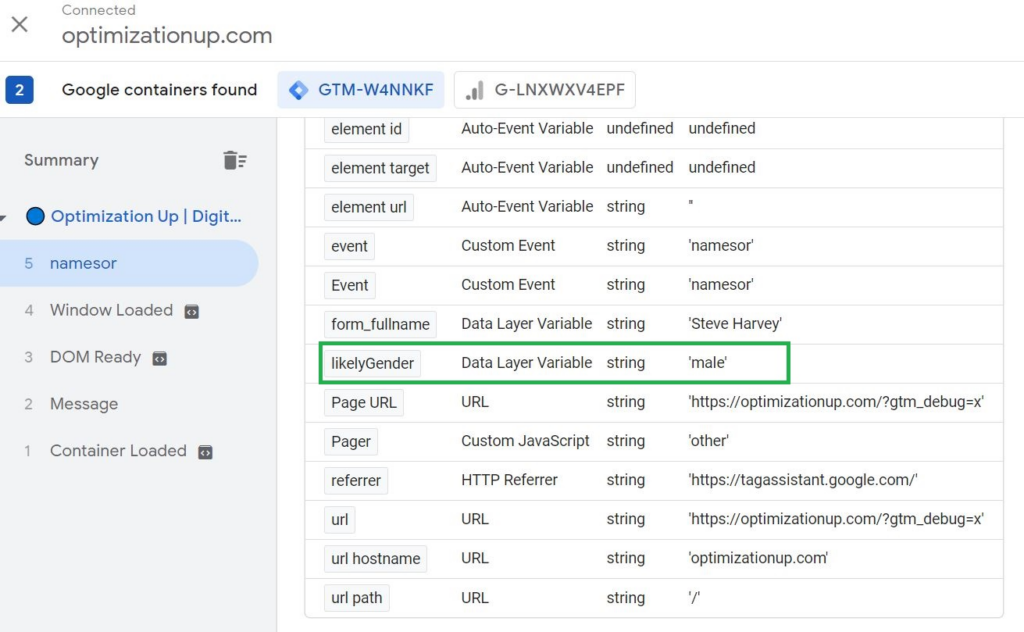
Now, we are all set to go and test the API. I made a form submission with the name ‘Steve Harvey’ and as you can see the API predicted the likely gender of the name to be Male. Now, you have GTM variable that you can use to feed the data to your Google Analytics, Email Marketing or any tool.


Entrepreneur focused on building MarTech products that bridge the gap between marketing and technology. Check out my latest product GA4 Auditor and discover all my products here.

Glad you’re back to blogging!
Thank you Maciek!