How to upgrade to GA4 on WordPress?
GA4 is the latest version of Google Analytics. You can use it for a website, an app, or both a website and app together. Universal Analytics properties only support websites. Google has made GA4 the default experience for analytics properties and strongly encourages users to upgrade to Google Analytics 4 properties.
In this guide, I will show you step by step how you can upgrade your WordPress website from universal analytics to GA4. You don’t need to be an expert to follow the article, all you need is access to your WordPress site and Google Analytics account.
Upgrade to GA4 on WordPress
Setting up GA4 properties shouldn’t interfere with universal analytics, your Universal Analytics property is left unchanged and continues to collect data. When upgrading to GA4, it creates a brand new property for your WordPress site.
Let’s begin and explain what you need to do to migrate your WordPress to Google Analytics 4.
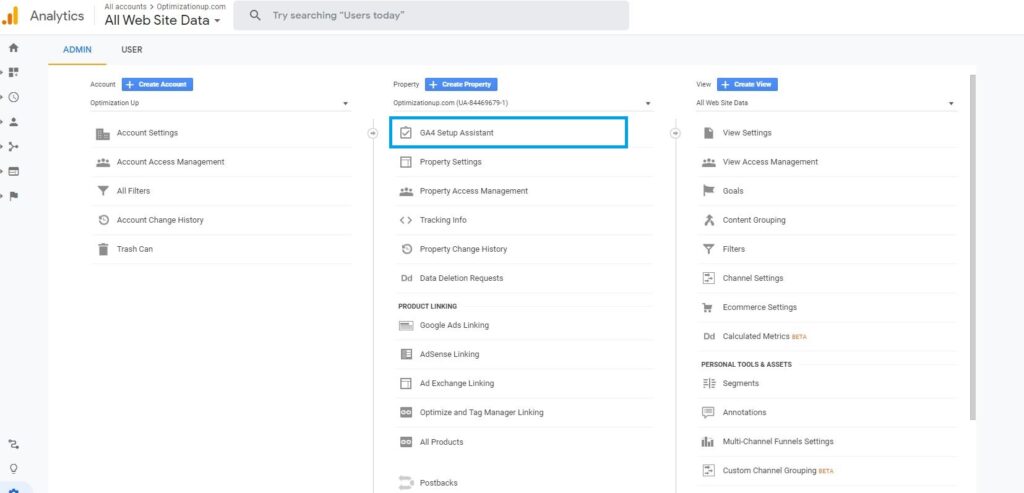
1- Navigate to Google Analytics and click Admin
2- Select GA4 Setup Assistant in the Property column

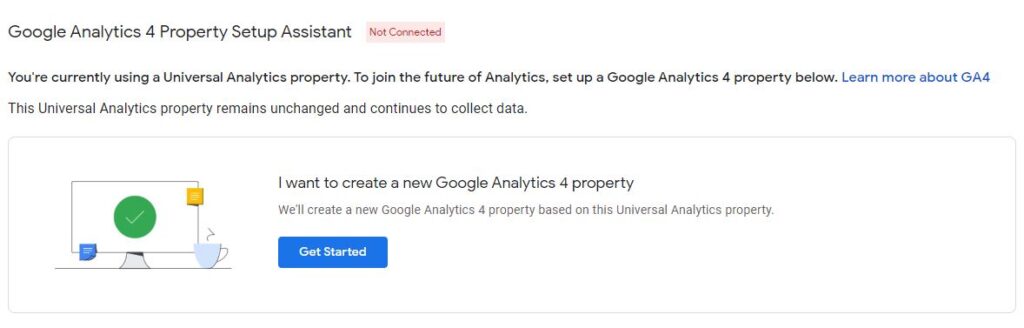
3- Click Get started under “I want to create a new Google Analytics 4 property”

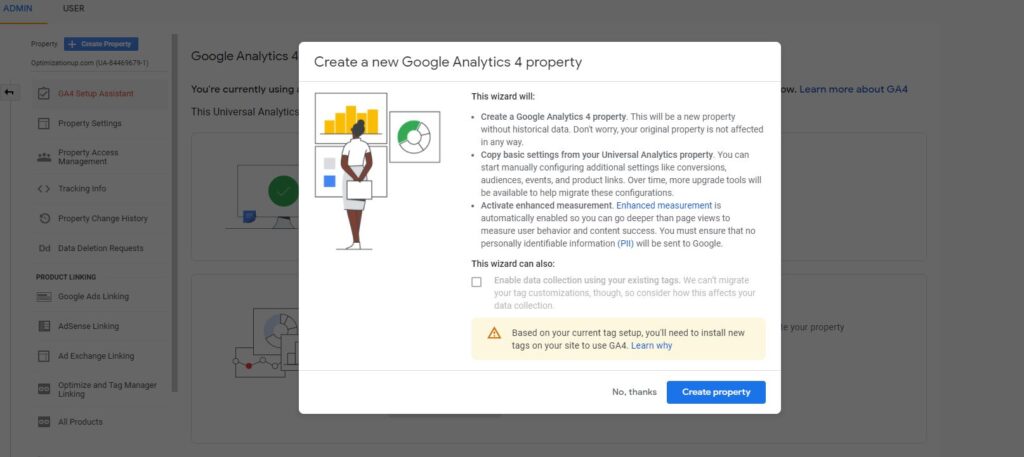
4- Click Create Property

Once this process is complete, you should have a GA4 property and it’s time now for tag installation on your WordPress Pages.
Add GA4 tag directly to your website
To add the GA4 tracking code to your WordPress website, you’ll need to have access to your WordPress theme. Ask your web developer to perform these steps if you’re unable to do this yourself.
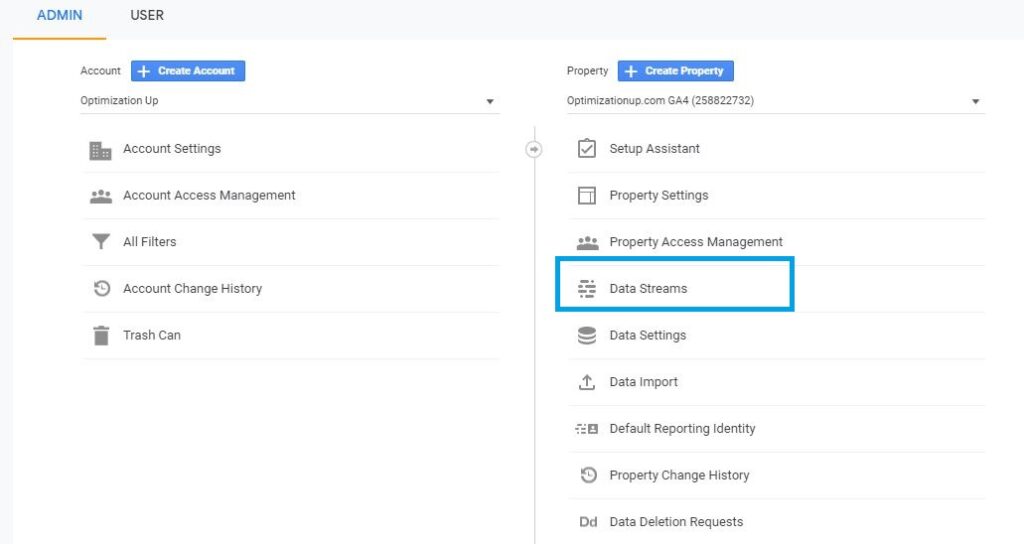
1- Navigate to your GA4 property and Click Admin.
2- Click Data Streams, then Web. Click the data stream.

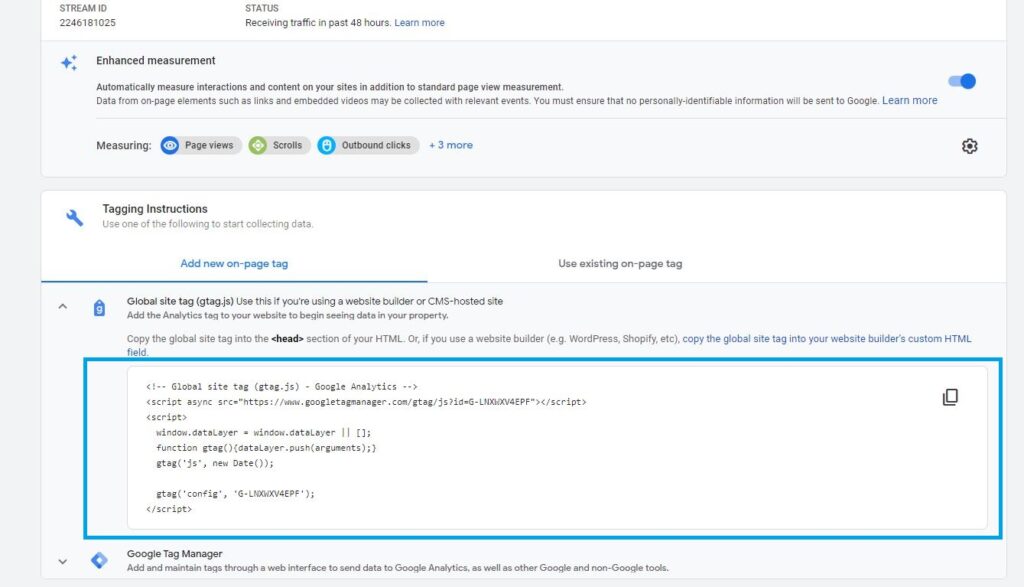
3- Under Tagging Instructions, click Add new on-page tag and look for “Global Site Tag (gtag.js)”. Your Analytics page tag is the entire section of code that appears in the screenshot. Copy this code, we will use it later.

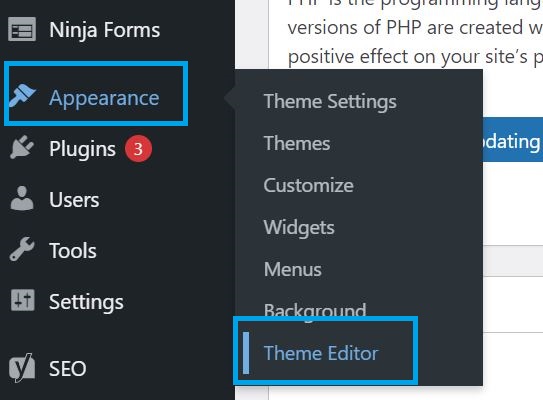
4- Log in to your WordPress website and click Appearance > Theme Editor

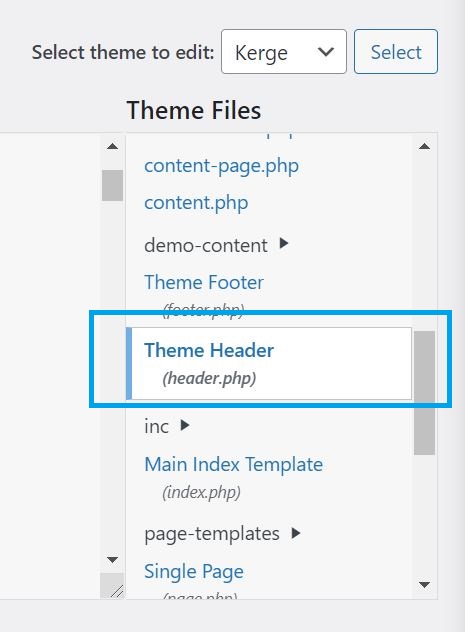
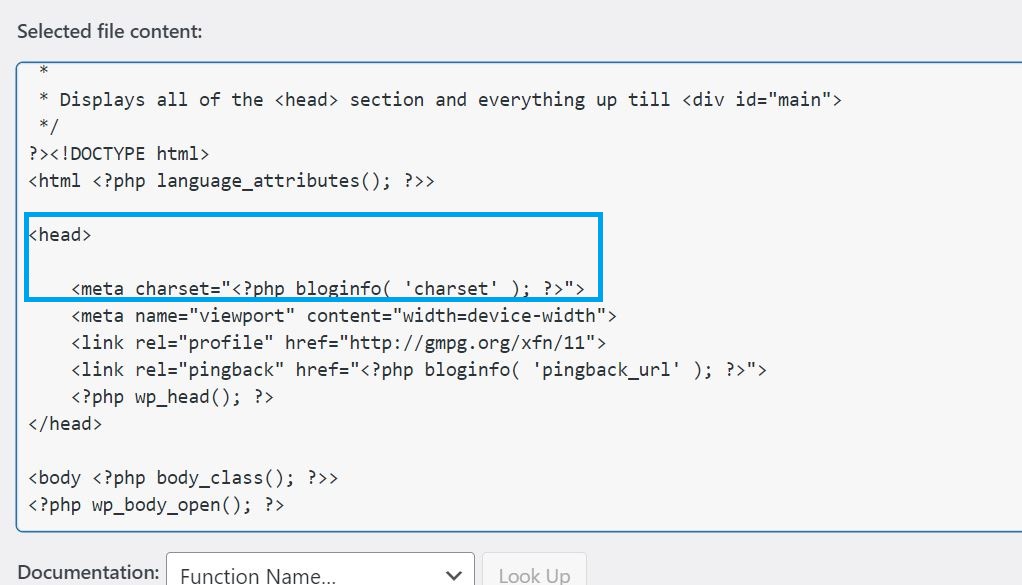
5- Find your theme header, it should be header.php

6- Paste the GA4 tracking code after the <head> tag then save

How to check if GA4 is installed correctly on WordPress
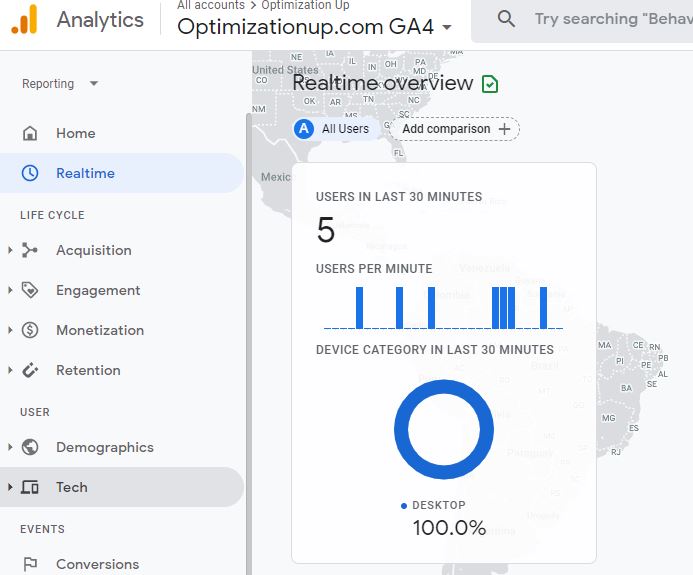
You can then use the real-time report to verify that you’re receiving data. With Realtime, you can immediately and continuously monitor the activity on your website, so make sure to visit your WordPress website and navigate to the report tab.


Entrepreneur focused on building MarTech products that bridge the gap between marketing and technology. Check out my latest product GA4 Auditor and discover all my products here.