
How to upgrade to GA4 on Squarespace?
GA4 is the latest version of Google Analytics. You can use it for a website, an app, or both a website and app together. Universal Analytics properties only support websites. Google has made GA4 the default experience for analytics properties and strongly encourages users to upgrade to Google Analytics 4 properties.
In this article, I will show you step by step how you can upgrade your Squarespace website from universal analytics to GA4. You don’t need to be an expert to follow the article, all you need is access to your Squarespace site and Google Analytics account.
Upgrade to GA4 on Squarespace
Setting up GA4 properties shouldn’t interfere with universal analytics, your Universal Analytics property is left unchanged and continues to collect data. When upgrading to GA4, it creates a brand new property for your Squarespace site.
Let’s begin and explain what you need to do to migrate your Squarespace to Google Analytics 4.
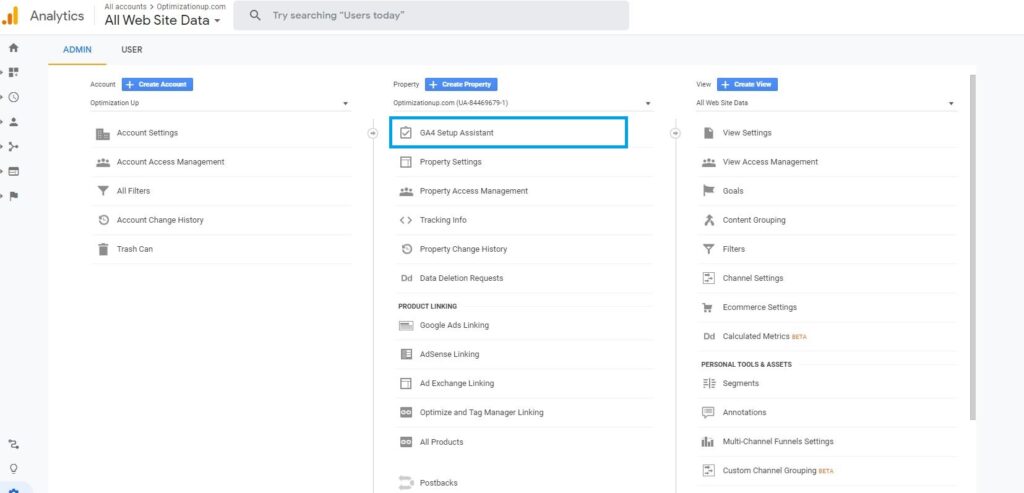
1- Navigate to Google Analytics and click Admin
2- Select GA4 Setup Assistant in the Property column

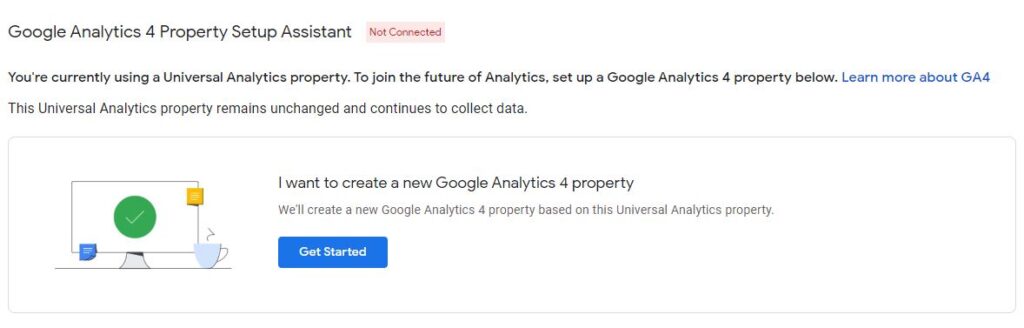
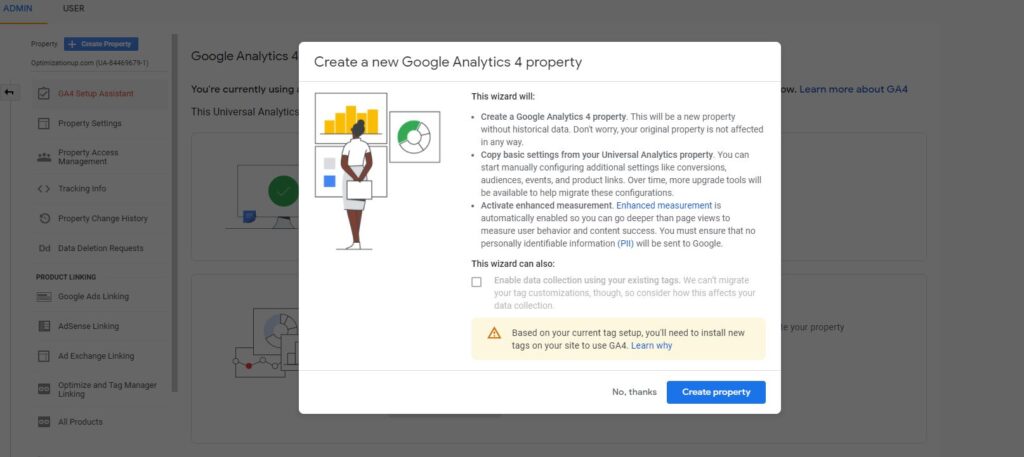
3- Click Get started under “I want to create a new Google Analytics 4 property”

4- Click Create Property

Once this process is complete, you should have a GA4 property and it’s time now for tag installation on your Squarespace Pages.
Add GA4 tag directly to your website
To add the GA4 tracking code to your Squarespace website, you’ll need to have access to your Squarespace settings. Ask your web developer to perform these steps if you’re unable to do this yourself.
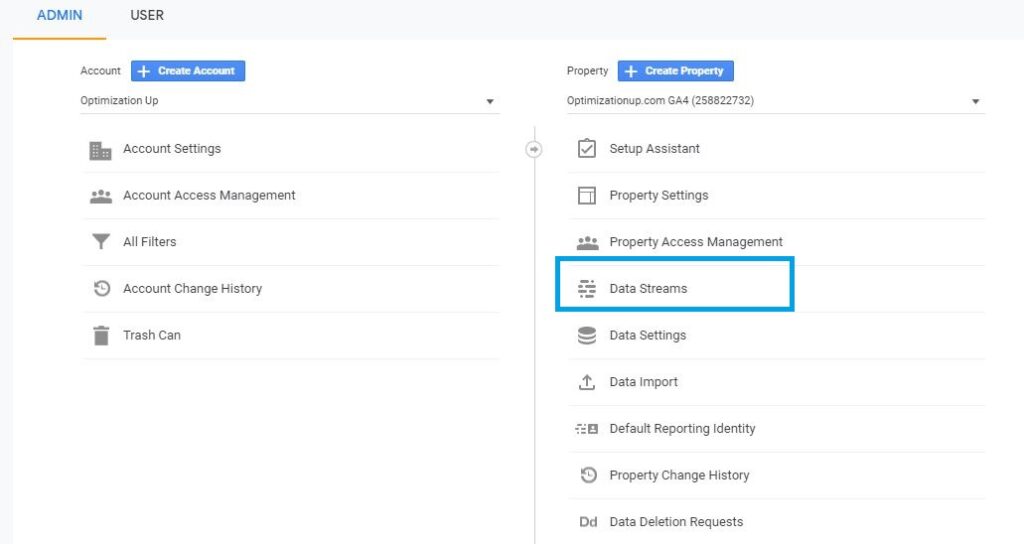
1- Navigate to your GA4 property and Click Admin.
2- Click Data Streams, then Web. Click the data stream.

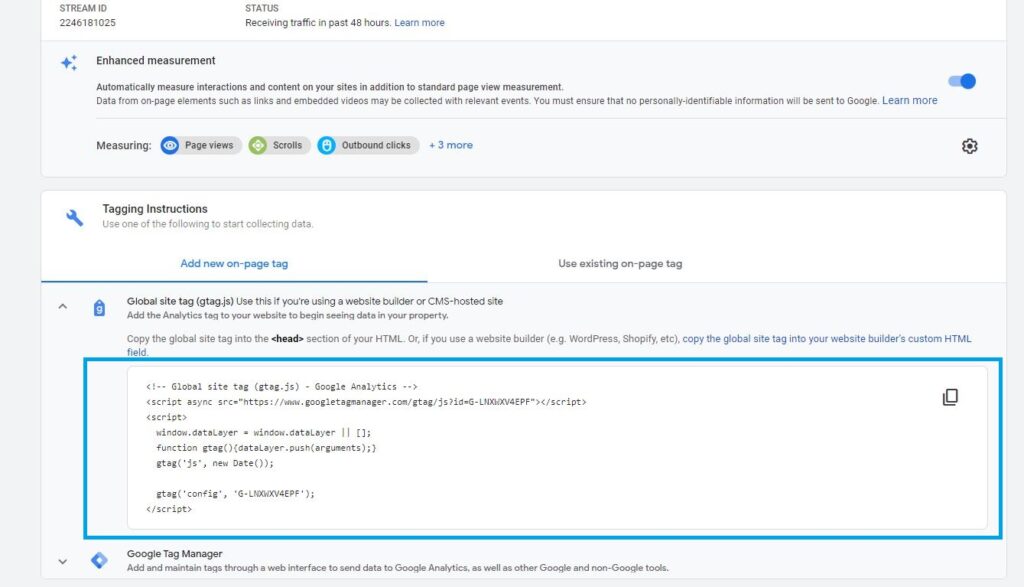
3- Under Tagging Instructions, click Add new on-page tag and look for “Global Site Tag (gtag.js)”. Your Analytics page tag is the entire section of code that appears in the screenshot. Copy this code, we will use it later.

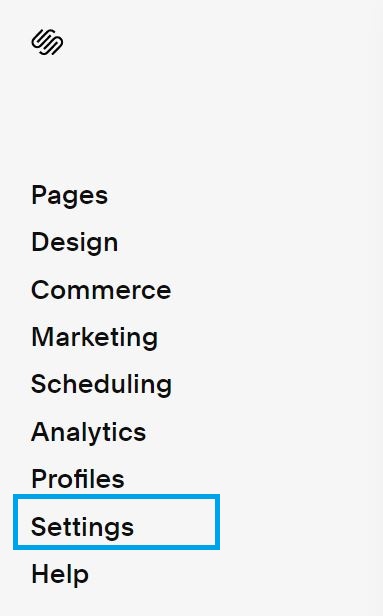
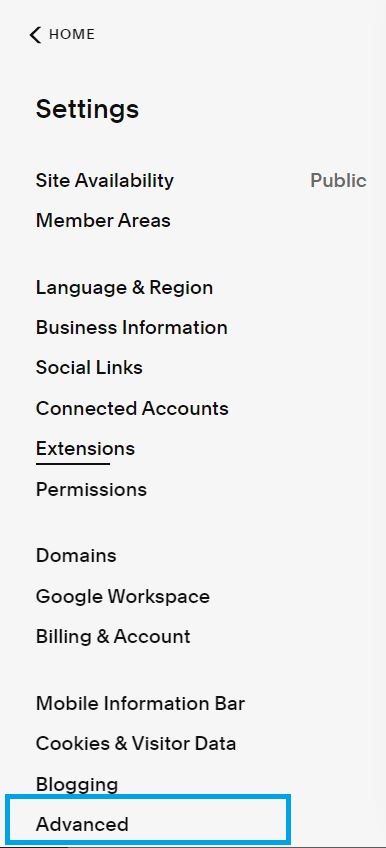
4- Log in to your Squarespace website and click Settings

5- Click Advanced

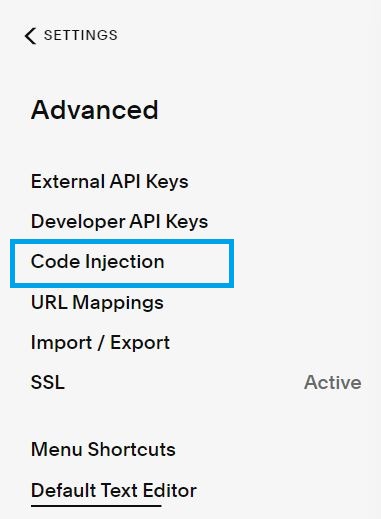
6- Select Code Injection

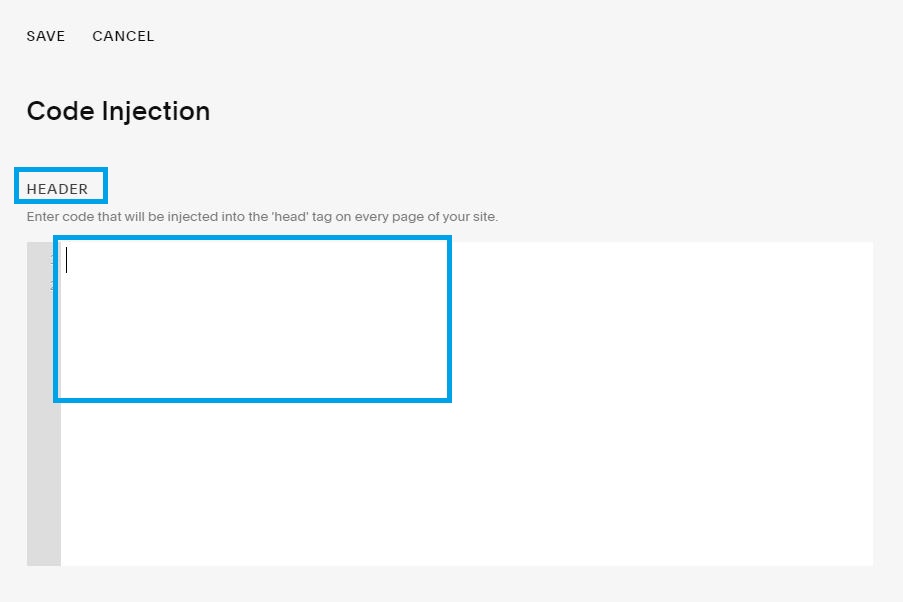
6- Paste the GA4 tracking code in the header section then Save

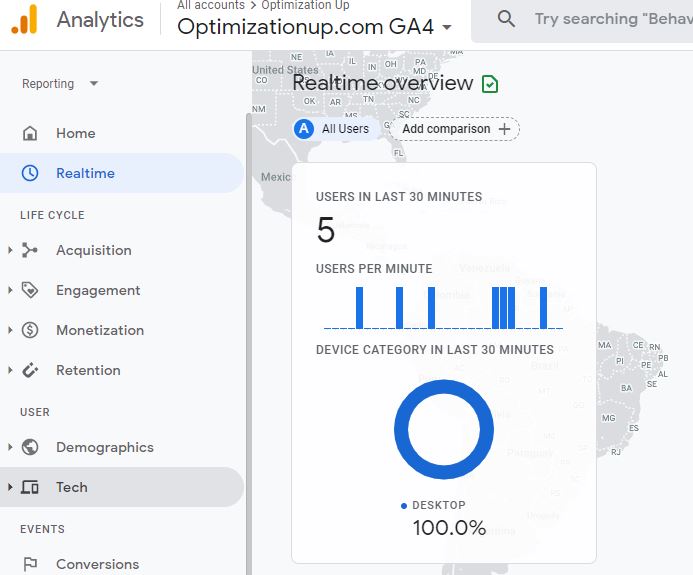
How to check if GA4 is installed correctly on Squarespace
You can then use the real-time report to verify that you’re receiving data. With Realtime, you can immediately and continuously monitor the activity on your website, so make sure to visit your Squarespace website and navigate to the report tab.


Entrepreneur focused on building MarTech products that bridge the gap between marketing and technology. Check out my latest product GA4 Auditor and discover all my products here.