Custom Dimensions and Metrics in Enhanced Ecommerce
Google Analytics enhanced ecommerce enables the measurement of user interactions with products on ecommerce websites across the user’s shopping experience. It measures product page views, adding and removing products from shopping carts, initiated, abandoned, and completed transactions. Enhanced ecommerce comes with a group of predefined dimensions & metrics that represent info about the products sent to GA (e.g. product name, id, brand, price). If you want to pass extra info to GA about your products that don’t match with the enhanced ecommerce default elements, you have to do it in the form of custom dimensions and metrics.
Custom dimensions and metrics are powerful ways to collect and analyze data that Google Analytics don’t track automatically. It allows you to combine data from your CRM system with Analytics data, so you can have more insights and create advanced segments of your users.
There are multiple scopes of custom dimensions and metrics, but in this post, we will be covering only the product-scoped custom dimensions and metrics, which in other words, the enhanced ecommerce custom dimension and metrics.
Custom Dimensions
To pass product-scoped custom dimension to the ecommerce object of your enhanced ecommerce data layers. You have to use the following notation to add it to the product:
dimensionn
n is the dimension index, each custom dimension has an associated index. There is a maximum of 20 custom dimensions (e.g. dimension1, dimension15).
Example
let’s say you own a fashion ecommerce website and you want to pass the clothes sizes to Google Analytics, you can add a custom dimension to your products array in the ecommerce object as below:
ecommerce': { 'detail': { 'actionField': {'list': 'Apparel Gallery'},'products': [{ 'name': 'T-Shirt', 'id': '12345', 'price': '15.25', 'brand': 'mad', 'category': 'Apparel', 'dimension1': 'large' ] } }
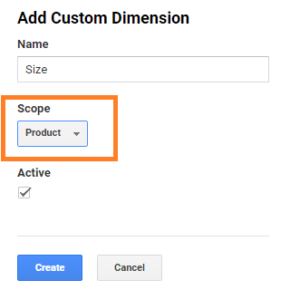
Finally, you need to configure the custom dimension in your Google Analytics property, ensure that the scope of your dimension is set to “product”.

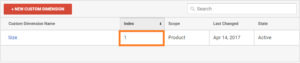
Also, make sure that the custom dimension index matches the index you added to your code (dimension1).

Custom Metrics
Similar to custom dimensions, to pass product-scoped custom metrics to Google Analytics, we use the following notation :
metricn
n is the metric index, each custom metrics has an associated index. There is a maximum of 20 custom metrics (e.g. metric1, metric15).
Example
Let’s take the same example of the fashion store in custom dimensions. This time you want to pass the profit margin of every product on your website to calculate the actual profit you make. You can add a custom metric to your products array in the ecommerce object as below:
ecommerce': { 'detail': { 'actionField': {'list': 'Apparel Gallery'},'products': [{ 'name': 'T-Shirt', 'id': '12345', 'price': '15.25', 'brand': 'mad', 'category': 'Apparel', 'metric1': '0.15' ] } }
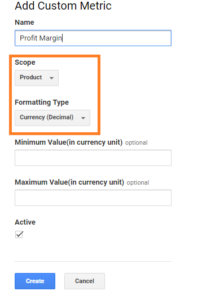
Then you need to configure the custom metrics on your Google Analytics property, make sure that the scope is product and the index matches the index in your array. In this specific example, the type is currency, but you also can add integer numbers depending on your objectives.

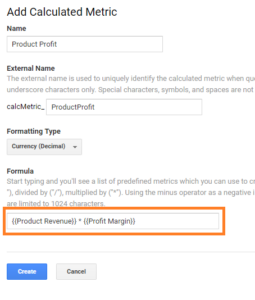
Finally, you can utilize this custom metric that you passed to GA and generate calculated metrics out of it. In our example, we can calculate the products profit by multiplying the margin (custom metric) to the product revenue as seen below:
 If you want more examples of custom dimensions, you can read our post about exposing the client and user id in Google Analytics: Expose Client & User ID in Google Analytics.
If you want more examples of custom dimensions, you can read our post about exposing the client and user id in Google Analytics: Expose Client & User ID in Google Analytics.

Entrepreneur focused on building MarTech products that bridge the gap between marketing and technology. Check out my latest products Markifact, Marketing Auditor & GA4 Auditor – discover all my products here.

Hi. Very helpful article. It cleared several things up for me. I do have another question. This may sound like a stupid question but after reading countless blogs and looking at all the documentation I could find, I have yet to see a single example of what I’m asking about.
Can I add in my own custom dimensions and metrics into the Ecommerce Object in the Purchase actionField in the same way that you add product-scoped custom dimensions to the products array?
Modifying Google’s example, can I do this?
// Send transaction data with a pageview if available
// when the page loads. Otherwise, use an event when the transaction
// data becomes available.
dataLayer.push({
‘ecommerce’: {
‘purchase’: {
‘actionField’: {
‘id’: ‘T12345’, // Transaction ID. Required for purchases and refunds.
‘affiliation’: ‘Online Store’,
‘revenue’: ‘35.43’, // Total transaction value (incl. tax and shipping)
‘tax’:’4.90′,
‘shipping’: ‘5.99’,
‘coupon’: ‘SUMMER_SALE’,
‘metric1’: ‘10.00’, // Adding my custom metric – couponDiscount
‘dimension1: ‘No’, // Adding my custom dimension – IncludesAlcohol
},
‘products’: [{ // List of productFieldObjects.
‘name’: ‘Triblend Android T-Shirt’, // Name or ID is required.
‘id’: ‘12345’,
‘price’: ‘15.25’,
‘brand’: ‘Google’,
‘category’: ‘Apparel’,
‘variant’: ‘Gray’,
‘quantity’: 1,
‘coupon’: ” // Optional fields may be omitted or set to empty string.
}]
}
}
});
I have yet to see an example like this.
Hi Rob
I just read your question and i would like to know exactly the same. Did you try and find out, if this messes up something to put a cd on the main object?
Hi, great article, thank you. Do you know about the best approach for new GA4 properties?