Advanced Dynamic Remarketing Implementation via GTM
Have you ever wanted to set up dynamic remarketing tags, but your developers are super busy to implement the data layers? In this article, we will be using custom javascript codes to capture the dynamic remarketing attributes instead of populating new data layers to the website.
The particular industry that we will cover here will be the Retail industry, although there are a variety of industries that Google supports with pre-defined attributes. Below are the 3 retail parameters:-
1- ecomm_pagetype
2- ecomm_prodid
3- ecomm_totalvalue
To find out exactly which pieces of information you will need (and which ones you are required to have in order for this to work), take a look at the Google Developers Remarketing resource article.
1- ecomm_pagetype
This parameter indicates the type of page that the tag is on. The value for page type can be (home, searchresults, category, product, cart, purchase). To insert these values in the parameters, we need first to capture the page type then return the relevant value for each path.
URL path
If you have a unique URL structure for each page, then we can write a simple custom javascript code to define the pagetype based on the URL structure. GTM has a builtin variable named {{url path}} where it provides the path portion of the current URL. Go to your GTM and add a new custom javascript variable and then add the below code:-
function() {
var pagePath = {{url path}};
if (pagePath.indexOf('/products') >= 0 ) {
return 'product';
}
else if (pagePath.indexOf('/addtocart') >= 0 ) {
return 'cart';
}
else if (pagePath.indexOf('/confirmed') >= 0 ) {
return 'pruchase';
}
else if (pagePath.indexOf('/list') >= 0 ) {
return 'category';
}
else {
return 'other'
}
}If you don’t have any javascript experience, simply, what the code does, it says if the URL contains x return z. For example, the first section of the code says, if the page path contains products, return the value ‘product’ and if it contains “addtocart” return “cart” and so on. You need to replace the red text with your URLs data.
In the case of you not have a unique identifier to determine the page type through the URL structure, this method is not going to work for you, please have a look at the next one.
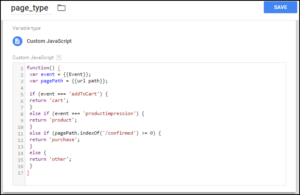
Event
Given that you have events implemented on your website, you can utilize this without pushing any new data layers. For example, let’s say you have an event called “product impression” on the product page and “ add to cart”, “purchase” on the cart and confirmation page respectively. In this case, all we have to do is to write a simple custom javascript code to return the relevant value on the relevant page.
function() {
var event = {{Event}};
var pagePath = {{url path}};
if (event === 'addToCart') {
return 'cart';
}
else if (event === 'productimpression') {
return 'product';
}
else if (pagePath.indexOf('/confirmed') >= 0) {
return 'purchase';
}
else {
return 'other';
}
}On GTM, the javascript custom variable will look like:-

2- ecomm_prodid
This is the product ID of the product or products displayed on the current page – the IDs used here should match the IDs in your GMC feed. This parameter should be passed when the ecomm_pagetype is product or cart. On the product page, you will generally have a single product and so a simple single literal value can be passed; on cart page, if there is more than one product shown (i.e. if the user has more than one product in their cart) then an array of values can be passed.
Google tag manager allows you to retrieve values using global javascript variables present on the website. For instance, you currently use the below javascript object to pass the product details on your website:-
var products = {
"sku":"FGCSGOLDPI7D",
"currency":"USD",
"final_price":"5600.00",
"title":"Apple iPhone 7 128GB 24K Plated Limited Edition",
"price":"5600.00",
"brand":"Apple",
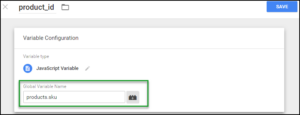
}In this case, what we need is to access the “sku” property in the “products” object. Javascript provides a notion for accessing object properties known as dot notion. Under dot notation, a property is accessed by giving the host object’s name, followed by a period (or dot), followed by the property name. The following example shows how dot notation is used to read from and write to a property:-
product_id = products.skuGTM works the same way, to call any object property, create a javascript variable, name it and then use the dot notion to access the property. In the example above, our code will be:-

If you are using Google analytics e-commerce tracking, so you must have pushed the e-commerce object to your website, it could be something like below:-
ecommerce: {
detail: {
products: [
{
id: 'G3035215RICXVK-MEKM',
name: 'Crissy velvet sandals',
category: '',
price: '2540',
currency: 'AED'
}
]
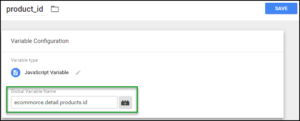
}To call the id in the above-nested object, our code would be:
product_id = ecommorce.detail.products.idOn GTM will be the same:-

ecomm_totalvalue
This parameter should be used on product, cart and purchase page types and should contain the value of a single product on product pages, or the total sum of the values of one or more products on the cart and purchase pages. The value should be passed as a javascript Number and should not include any currency symbols.
Capturing this attribute is pretty much the same way like we did with the ecomm_prodid parameters. Taking the same example, the products javascript object:-
var products = {
"sku":"FGCSGOLDPI7D",
"currency":"USD",
"final_price":"5600.00",
"title":"Apple iPhone 7 128GB 24K Plated Limited Edition",
"price":"5600.00",
"brand":"Apple",
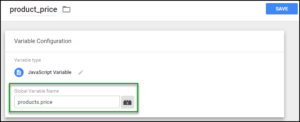
}To call the price property, our code will be:-
product_price = products.priceOn GTM, will look like:-

Configure GTM to Collect the Dynamic Information
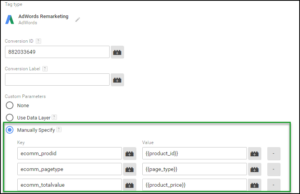
Finally, if you already have an AdWords Remarketing tag in your GTM setup which is triggering on all pages, you will need to open it for editing, others should go and create a new AdWords Remarketing tag. In its settings, you will see a Custom Parameters section where you will need to select Manually specify. Here you have to add three new lines and enter the above mentioned three variable names and select the corresponding GTM variables next to them:

Using custom JavaScript variables to capture the attributes might not be the best practice (but, it does the job) because any change in the HTML DOM can break the structure we already built everything on and hence the tracking, so if you have the choice to push data layers to your website, this would be the optimal solution. If you have any question, please leave a comment below.

Entrepreneur focused on building MarTech products that bridge the gap between marketing and technology. Check out my latest products Markifact, Marketing Auditor & GA4 Auditor – discover all my products here.

I am so grateful for your article.