
How to Track AMP in Google Analytics?
Accelerated Mobile Pages allow your website to render instantly on mobile devices, so they improve users’ experience and get a ranking boost on Google search results. However, AMP doesn’t support Javascript by default and hence you cannot use analytics.js on Accelerated Mobile Pages. A different Analytics tag is provided specifically for AMPs.
In this post, we will learn how to implement Google Analytics for accelerated mobile page either through Google tag manager or by placing the snippet directly on your pages (Hard-coded).
Google recommends using a separate property id to track AMP traffic, this is due to the fact that amp-analytics measures things differently than analytics.js. This doesn’t mean that you can’t keep using the same web property for your accelerated mobile pages. Actually, it will make more sense to many of us to keep using the same web property, but this will require different configurations by creating a content grouping in your web property in order to be able to compare accelerated mobile page performance vs non-accelerated mobile pages performance.
Setting up Google Analytics for AMP via GTM
To integrate Google tag manager on accelerated mobile pages, you need to create a new container dedicated for AMPs.

Once you’ve created the container, it’s time now to paste the below code at the end of the <head> tag in your accelerated mobile pages:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Then, at the beginning of the <body> tag, insert the element that has your GTM container ID.
<!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics></amp-analytics>
The container ID GTM-XXXXX should be replaced with a real container ID that you own in the code snippet above and rest of the document.
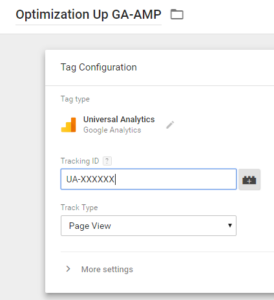
Now, you can navigate to your GTM and add Google Analytics property ID to fire on all accelerated mobile pages.

Installing Google Analytics on AMP (Hard-Coded)
This approach is quite similar to the GTM approach in which you will need to add AMP Analytics within your HEAD tag:
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
Then, within the BODY tag, paste this snippet that includes your Google Analytics property ID:
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y"
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
The property ID UA-XXXXX-Y should be replaced with a real property ID that you own in the code snippet above and the rest of the document.
Comparing AMP vs Non-AMP in the Same Property
If you have decided to keep using the same web property for your accelerated mobile pages, you can review the performance for your accelerated mobile pages vs non-accelerated mobile pages through content groups or segments.
1- Content Grouping
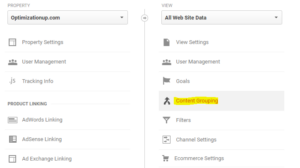
Content Grouping lets you group content into a logical structure that reflects how you think about your site. For example, you can see the aggregated number of pageviews of all AMPs vs Non-AMPs. To create a content grouping, click Admin and navigate to Content Grouping under your View:

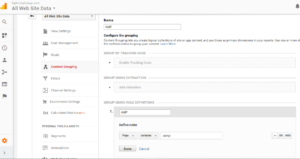
You most probably have structured all of your accelerated mobile pages to have the attribute /amp/ either at the beginning or at the end of your URLS. This will help us to assign content via a rule set and group all pages contain in /amp/ in one content group.
To open the rules editor, click Create a rule set under Group using rule definitions and set to “Page Contains /amp/.

Then, you will need to create another definition for Non-AMP by creating a new rule of “Page doesn’t contain /amp/”

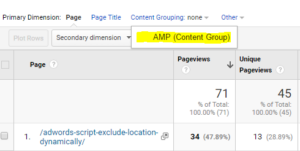
Once you save your content grouping, you will be able to review the performance of your group either through a primary or a secondary dimension.

2- Segments
Segments are subsets of your analytics data that allow you to isolate and examine different data sets separately. You will need to add new segments for both accelerated mobile pages and non-accelerated mobile pages.
Once you save and apply your segments, all your analytics reports will be updated to include the segments you selected.

Entrepreneur focused on building MarTech products that bridge the gap between marketing and technology. Check out my latest products Markifact, Marketing Auditor & GA4 Auditor – discover all my products here.

Thank you A7la Aida 🙂
مفيش شرح فيديو لحضرتك
حالياً لا 🙂
Thanks for a great article
Just one question… where do I paste the Analytics tracking code? I’ve pasted it into the body section via a plugin, but it doesn’t seem to be tracking any visitors
Thanks
Robert